

按書上所說,我們在編寫網站html代碼時,需要對“每個容器換行和相對于父元素空格”,以保持結構的清晰、位置的規范,也方便查找、修改。實際中,對于空格和換行,一般是三種處理方法。
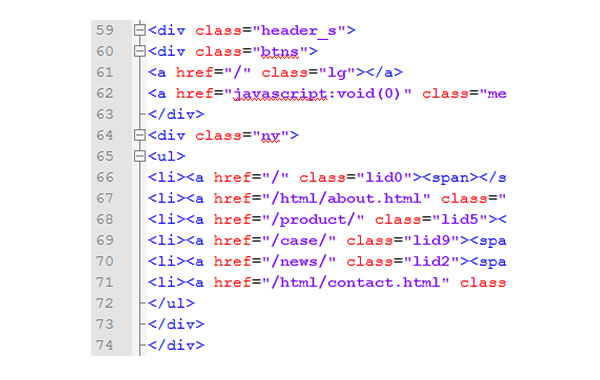
1、錯落有致:空格和換行都保留。如下圖:

2、左對齊:刪除空格,保留換行。如下圖:

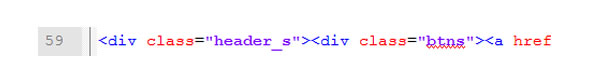
3、壓縮:空格和換行都刪除,一篇網頁的代碼變成了一行。如下圖:

這三種方式,有什么區別和優勢?
在用戶瀏覽頁面時,視覺角度上講,沒有差異;
從頁面打開速度講,第3種因為去掉了空格換行,所以要快些;
當我們查看源代碼時,可能希望看到的第1種,整齊、規范;
如果是搜索引擎的蜘蛛爬蟲,可能希望第3種,爬著爬著,來個空格,爬著爬著,來個空格,那是很累的。
結論:規范化,1;兼顧規范和速度,2;做到極致,3。
文章出自:重慶網站建設公司派臣科技,轉載請注明出處。
下一篇:儒學對當今企管的融新探索
